PlanetScale
The MySQL-compatible serverless database platform.
MySQL과 '호환되는' severless 데이터베이스 플랫폼.
( serverless : 우리가 서버를 관리하고, 유지보수할 필요가 없다. )
Vitess is proven as the most scalable open source database out there.
그냥 MySQL serverless이 아니라 MySQL-compatible인 이유는 Vitess가 있기 때문이다.
Vitess로 인해 대량의 connections, tables과 다양한 서버들을 scaling 할 수 있다.
Install
brew install planetscale/tap/pscalebrew install mysql-client
설치 후 로그인
pscale auth login새로 열린 브라우저에서의 코드와 터미널에서의 코드를 확인 후 일치한다면 확인버튼을 누른다.
터미널에 successfully logged in이 뜰때까지 기다린다.

pscale database create
✔️ PlanetScale 홈페이지 - dashboard - new database 버튼 - database 생성
✔️ CLI로 database 생성방법
pscale databse
pscale databse create
pscale region list
가장 가까운지역 ap-northeast 설정
pscale database create <database> --region ap-northeast
Planetscale 페이지로 가면 database가 생성된 것을 볼 수 있다.

Planetscale DB와 연결
pscale connect projectName
Secure connection to database <DBname> and branch main is established!.
Local address to connect your application: <URL> (press ctrl-c to quit)
pscale connect를 통해서 얻은 URL을 .env파일에 넣어준다.
DATABASE_URL="mysql://<URL>/<DBname>"
Push To PlanetScale
> 한 객체가 다른 객체에 연결된 상태를 생성하려고 할 때, 연결을 받는 객체가 존재한다는 것을 보장하고 싶을 때의 설정
( ex. 댓글 작성 시 DB에 작성자의 존재 유무 )
: PlanetScale의 Vitess에는 이런 제한이 없기 때문에 오류가 발생하지 않으므로, Prisma를 이용해 도움을 얻게한다.
( ex. 존재하지않는 작성자로 댓글을 작성하면 안되니까! )
> schema.prisma에 설정을 해준다.
client : previewFeatures = ["referentialIntegrity"]
db : referentailIntegrity = "prisma"
//schema.prisma
generator client {
provider = "prisma-client-js"
previewFeatures = ["referentialIntegrity"]
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
referentialIntegrity = "prisma"
}
> DB로 prisma를 push
npx prisma db push
Prisma Client & Studio
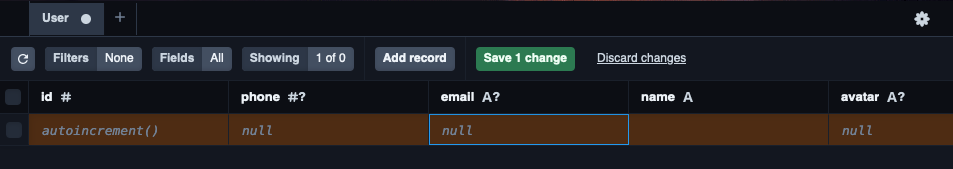
Prisma Studio
: DB를 수정하고 추가할 수 있는 관리자 패널
1. prisma studio가 schema.prisma에 있는 model을 읽어서, 해당 model을 관리할 수 있는 패널을 제공하고,
2. prisma가 확인해서 planetScale db를 수정해주는기능이있다.

npx prisma studio
prisma client
백엔드에서 직접 사용할 것이기 때문에 -D로 설치하지 않는다. ( development dependency가 아니다. )
npm i @prisma/client
libs폴더 - client.ts
import { PrismaClient } from '@prisma/client';
export default new PrismaClient();npx prisma generate
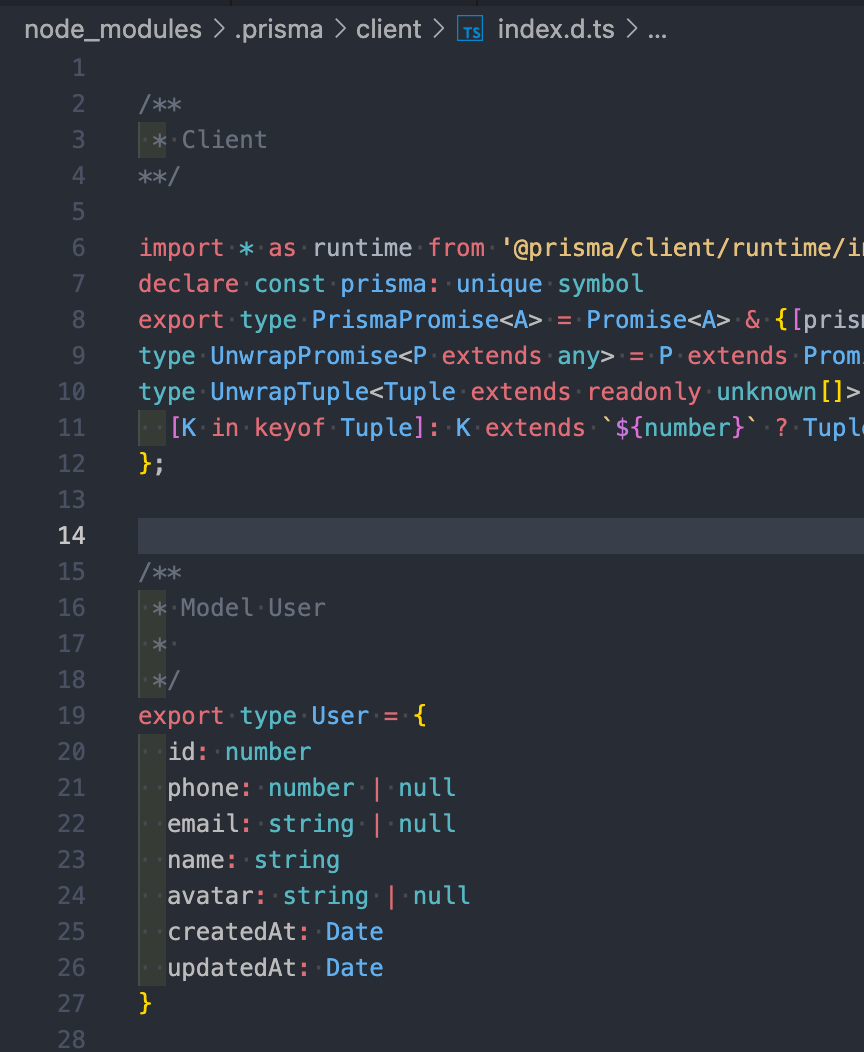
node_modules>.prisma>client>index.d.ts
prisma가 schema를 확인해서 typescript로 type을 생성한다.

생성한 PrismaClient는 브라우저에서는 사용할 수 업서고, 서버에서만 사용할 수 있다.
(프론트에서 직접 direct로 서버에 접근X)
정리
- planet scale : MySQL과 호환되는 seveless 데이터베이스 플랫폼
- schema.prisma : 데이터가 어떻게 생겼는지 정의하는 파일
- prisma로 정의한 형태를 'npx prisma db push'로 planet scale에 보낸다.
- prisma studio : prisma가 앱에있는 데이터를 확인할 수 있게 도와주는 관리자 패널
PlanetScale
The database for developers
planetscale.com
'Archive' 카테고리의 다른 글
| [TS] TypeScript Basic (0) | 2022.04.28 |
|---|---|
| [TIL] GraphQL & Apollo (0) | 2022.04.24 |
| [TIL220407] Tailwind CSS (0) | 2022.04.07 |
| [Next.JS] NextJS 기초 (0) | 2022.04.02 |
| [React] 칸반보드 Kanban Board Drag & Drop (Recoil, TypeScript, React DnD) (0) | 2022.03.23 |