TDD
Test-Driven Development (TDD) : 테스트 주도 개발
- 테스트 코드를 마지막에 작성 하지않고, 코딩 프로세스의 일부에 통합시키는 방식이다.
- 개발할 때 모든 테스트를 작성해두어서, 변경사항이 생길 때마다 모든 테스트를 다시 실행해서
자동 회귀(for free) 테스트를 할 수 있다. - 코드 작성 전에 테스트를 작성하고, 테스트에 통과하도록 코드를 작성한다.
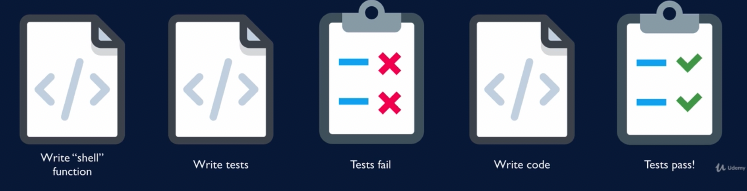
- red-green test : 코드작성 전 fail test code (red) → 코드 작성 success test code (green)

Behavior Driven Development (BDD) : 행동 주도 개발
- 사용자의 app사용 방식 테스트를 권장하며 행동을 테스트하는 것이다.
- 다양한 역할 간의 협업이 필요하다. (개발자, QA, 사업 파트너 등)
- 서로 다른 그룹이 상호작용하는 방식에 관한 프로세스도 정의되어 있다.
RTL vs Jest
React Testing Library(RTL)
- 사용자 사용방식으로 소프트웨어를 테스트
- Find elements by accessibility markers, not test IDs
- 테스트를 위한 virtual DOM을 제공
Jest
- Test runner that
- Finds tests, run them, make assertions
- Determines whether tests pass or fail
기본 Test 시작해보기
create-react-app으로 테스트 파일을 만들어주고 test를 해본다.
//프로젝트 내에 모든 테스트 파일 실행 (test.js / __test__ 형태의 파일)
npm test
//특정 테스트 파일만 실행하고 싶은 경우
npm test 파일명or경로

a를 눌러 test 실행 > PASS

App.js에서 Learn React 텍스트를 바꿔서 test를 실행하면 FAIL

테스트가 어떻게 진행되는지 과정 알아보기
해당 App.js 코드를 테스트한다.
//App.js
function App() {
return (
<div className="App">
...
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
...
</div>
);
}
위의 App.js코드의 Learn React text를 test하는 코드 (create-react-app과 함께 기본으로 제공되는 test파일)
// App.test.js
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});
코드 뜯어보기
render(<App />)
첫번째, render 메서드는 인수로 제공하는 JSX관한 가상 DOM을 생성한다.
가상 DOM에 import 해온 render, screen global 객체로 엑세스 한다.
const linkElement = screen.getByText(/learn react/i);
screen객체에서 getByText라는 메서드를 실행하여 표시되는 모든 텍스트를 기반으로 DOM에서 요소를 찾는다.
/learn react/i 는 정규표현식이며(대소문자 구별않음) 일반 문자열도 사용가능하다. (Learn React)
expect(linkElement).toBeInTheDocument();
마지막, Assertion은 테스트 통과여부를 결정한다.
Jest에서 전역 메서드인 expect 메서드로 시작하며, expect argument > matcher로 구성된다.(아래 사진 참고)

기본적으로 테스트는 다음과 같은 패턴으로 작성된다.
text("테스트 설명", () => {
expect("검증대상").to~("기대결과");
})
Assertions example
//텍스트 요소를 'hello'로 예상
expect(element.textContent).toBe('hello')
//배열 요소의 길이를 7로 예상
expect(elementsArray).toHaveLength(7);
jest-dom
create-react-app 설치시 제공된다.
각 테스트 전에 jest-dom을 가져와서 모든 테스트에서 jest-dom matcher를 사용할 수 있다.
toBeInTheDocument 같은 DOM을 기반으로 한 matcher는 가상 DOM에만 적용할 수 있다.
Jest
RTL(React Testing Library)의 역할
- 컴포넌트를 virtual DOM으로 렌더링
- searching virtual DOM
- virtual DOM과 상호작용
여기까지가 RTL의 역할이고, 그 후에 test를 찾고 실행하며 Assertion할 무언가가 필요한데 이때 Jest를 사용한다.
( Jest가 유일한 test runner는 아니며 Mocha, Jasmine 등이 있다. )
react-create-app으로 파일 생성 후 package.json을 확인해보면 "test"가 있다.
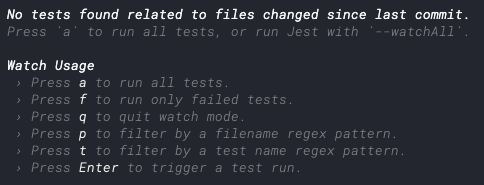
npm test 실행 시 Jest가 Watch모드로 실행된다.

Watch Mode?
- watch mode는 Jest를 실행하는 방법으로 마지막 commit 이후 파일의 모든 변경사항을 확인해서,
변경된 파일과 연관된 테스트만 실행한다.
How does Jest work?
- global test method has two arguments
1. string description
2. test function
text("테스트 설명", () => {
expect("검증대상").to~("기대결과");
})- 테스트는 테스트 함수를 실행할 때 에러가 발생하면 실패하게 된다.
assertions(expect~.to~) throw errors when expectations fails
예시) 테스트 함수가 없다면 에러도 발생하지 않으므로 테스트에 passed
test('renders learn react link', () => {});
테스트 함수에서 에러를 임의로 발생시키면 failed
test('renders learn react link', () => {
throw new Error("test failed");
});
'Archive' 카테고리의 다른 글
| [React] Recoil 상태관리 라이브러리 기초 (1) | 2022.09.11 |
|---|---|
| [RN] react-native-video (evaluating 'RCTVideolastance.Constants' error) (1) | 2022.08.27 |
| [React] React Query로 서버 상태 관리 기초 개념 (0) | 2022.07.28 |
| [TIL] react native > .gitattributes / project.pbxproj (1) | 2022.06.29 |
| [TIL] React - Portal 활용한 모달 (1) | 2022.06.07 |
