Next.js의 동적라우팅
React의 코드기반의 라우팅 (react-router)와 다르게 NextJS는 파일기반으로 routing을 한다.
이는 Next의 큰 장점이라 볼 수 있는데, react에서처럼 routing을 위한 추가적인 코드가 필요없이,
pages폴더에 원하는 경로대로 폴더 구조를 만들고 하위에 파일을 만들면 쉽게 routing을 할 수 있다.
File-based Routing
npx create-next-app
//Waht is your project name?
기본 폴더 구성 : pages / public / styles
파일기반 routing : pages폴더의 파일명이 path 이름으로 사용된다.
( news.js > our-domain.com/news )

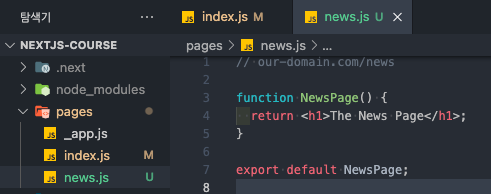
pages폴더에서 news.js 파일 생성

'npm run dev' > localhost:3000/news

페이지 소스 보기를 하면 전체 페이지가 미리 렌더링 되어서 내용이 꽉차있는것을 확인할 수 있다.
전체 페이지가 미리 렌더링되어서, 검색엔진이 내용을 인식한다는 장점이 있다.

[중첩경로]
http://localhost:3000/news
news폴더 - index.js
http://localhost:3000/news/something
news폴더 - something.js


Dynamic Routing
동적으로 라우팅
폴더명을 [ ].js 대괄호안에 넣어주면, news/다음에 어떤 값을 넣어줘도 그 경로로 이동하게된다.


useRouter hook을 이용하여 url에 입력한 ID값 가져올 수 있다.
import { useRouter } from "next/router";
function DetailPage() {
const router = useRouter();
console.log(router.query.newsId);
return <h1>The detail Page</h1>;
}
export default DetailPage;
✔️ url의 id값 사용하여 페이지 이동
1. <Link>태그 이용
movies폴더 / [id].js
movie api의 id값을 이용하여 Link태그로 각각의 detail페이지를 만든다.
{results?.map((movie) => (
<div key={movie.id}>
<img src={`https://image.tmdb.org/t/p/w500/${movie.poster_path}`} />
<Link href={`movies/${movie.id}`} key={movie.id}>
<a>
<h4>{movie.original_title}</h4>
</a>
</Link>
</div>
))}
2. useRouter hook 이용
export default function Home({ results }) {
const router = useRouter();
const onClick = (id) => {
router.push(`/movies/${id}`);
};
return (
<div className="container">
<Seo title="Home" />
{results?.map((movie) => (
<div onClick={() => onClick(movie.id)} className="movie" key={movie.id}>
📌 router의 기능
- url에 정보를 담아서 보낼 수 있다.
(예시) 상품목록에서 이미지를 클릭해서 해당 이미지의 url로 이동해서 detail page를 만들고 싶다면
1. url/:id 로 이동 후 id값으로 api 요청을 보내서 해당 id의 정보를 가져와서 화면을 구성한다.
2. url이동전 상품목록에 있는 데이터를 url에 담아서 state를 넘겨준다.
➡️ 2번이 더 빠르게 화면을 구성할 수 있다.
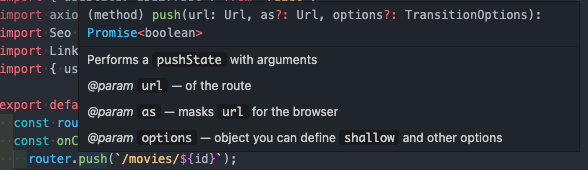
router.push
query에 담고싶은 정보를 넣어준다.
const router = useRouter();
const onClick = (id) => {
router.push({
pathname: `/movies/${id}`,
query: {
id,
title: 'hi',
},
});
};
- as로 masks 가능

const router = useRouter();
const onClick = (id) => {
router.push(
{
pathname: `/movies/${id}`,
query: {
title: 'hi',
},
},
`/movies/${id}`
);
};
url에는 id값만 표시되어있지만 router.query에 title값이 들어가 있는것을 볼 수 있다.

ex2) Link 태그에 사용
import React from 'react';
import Link from 'next/link';
import { useRouter } from 'next/router';
const Text = () => {
const 제목 = [
{ id: '1', name: 'name1' },
{ id: '2', name: 'name2' },
];
const rotuer = useRouter();
return (
<div>
{제목.map((data) => (
<li>
<Link href={`test/${data.id}`}>{data.name}</Link>
<Link href={{ pathname: '/test/[id]', query: { id: data.id } }}>
{data.name}
</Link>
</li>
))}
</div>
);
};
export default Text;
Catch-All route
Dynamic route로는 하나의 query를 잡을 수 있는데, 모든 route를 control하기 위해서는 catch-All route를 사용한다.
동적 라우팅처럼 대괄호를 사용하고 ...로 모든 path를 잡는다.
ex) test폴더에 [test].js파일 생성
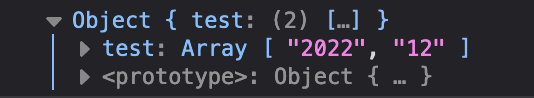
http://localhost:3000/test/2022/12 으로 진입시 console.log(router.query)의 결과

'Archive' 카테고리의 다른 글
| [TIL220221] SDK / API (0) | 2022.02.21 |
|---|---|
| [TIL220220] MongoDB 사용 (0) | 2022.02.21 |
| [Redux] Redux & Redux-toolkit (0) | 2022.02.13 |
| [TIL220128] Image uploader (0) | 2022.01.28 |
| [TIL220127] localStorage (0) | 2022.01.28 |
